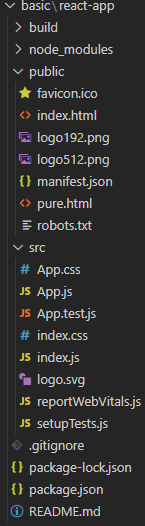
리액트에서 코딩과 배포를 하기 위해서는 먼저 디렉터리 구조를 살펴 봅니다.
1. 자바스크립트

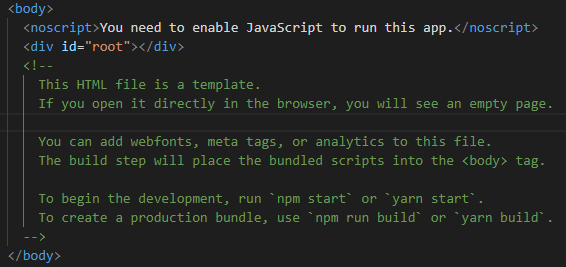
먼저 public 폴더를 살펴보면 index.html 파일이 있습니다. 이 html파일은 리액트 앱을 실행하였을 때 나오는 첫 화면을 말합니다.

index.html 파일의 코드 중 <div id="root">가 있는데 이는
id가 "root"인 div 요소에 들어가게 약속을 한 것입니다.

이를 개발자 도구로 확인해 보면

id가 "root"인 태그를 확인 할 수 있습니다.
이를 수정하는 방법으로는 src 디렉터리에서 작업을 합니다.
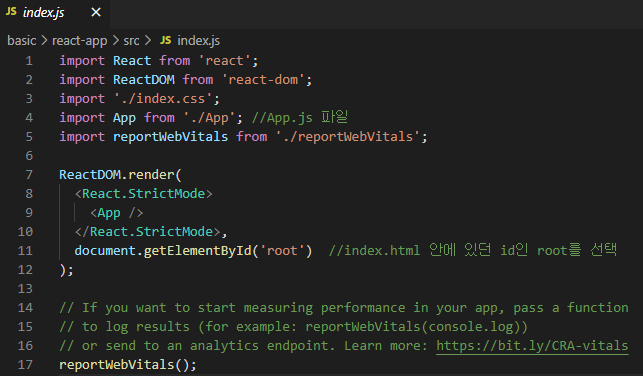
index.js는 앱의 진입점 역할을 합니다.

코드를 살펴보면 11번 줄의 document.getElementById('root')는 id가 root인 자바스크립트의 선택자 문법을 의미합니다.
9번 줄의 <App />는 컴포넌트이며 이는 4번 줄의 문법처럼 import를 합니다.
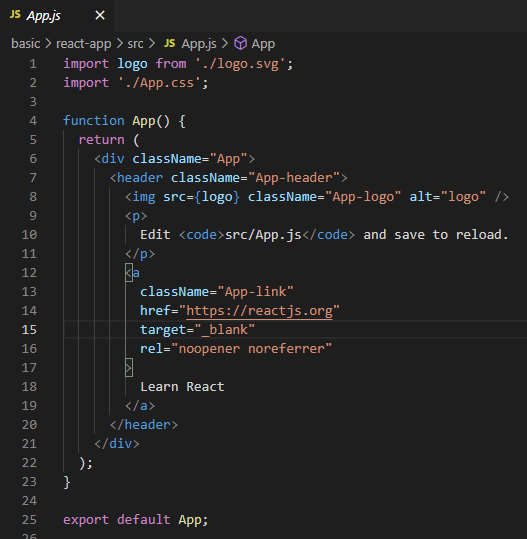
컴포넌트는 App.js 파일에 담겨 있으므로 파일을 열어보면

App.js의 App 컴포넌트는 기본적으로 함수 방식으로 구현 되어 있습니다.
App 컴포넌트의 내용은 아래 사진과 같습니다.

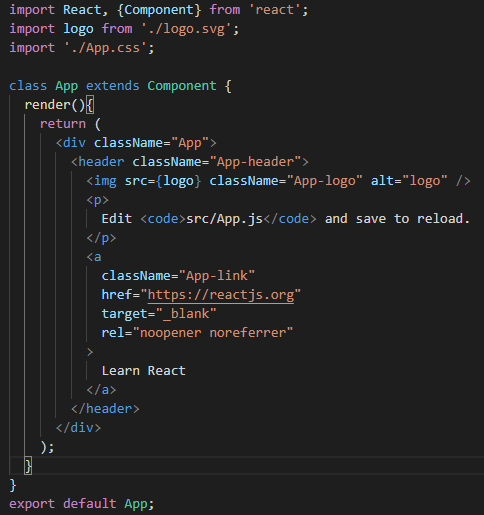
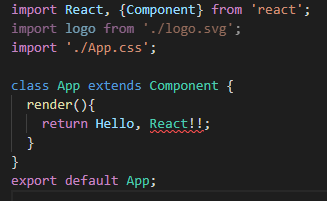
해당 컴포넌트는 클래스 형식으로도 변경이 가능합니다.

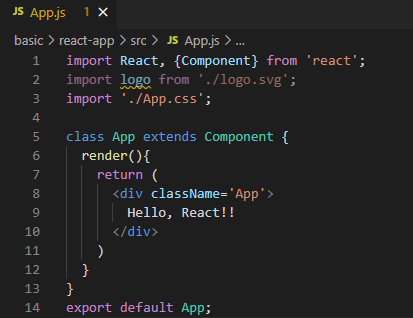
컴포넌트 수정은 다음과 같이 진행합니다.

컴포넌트를 수정 할 때 주의 점은 하나의 태그안에 컴포넌트가 들어가야 합니다.
아래와 같이 작성을 하게 되면 에러가 발생하게 됩니다.

작성한 결과를 확인해보면 정상적으로 출력 되었음을 확인 할 수 있습니다.

2. CSS
CSS는 index와 App으로 구분 되어 있습니다.
App.css는 App 컴포넌트의 디자인을 구성하고 index는 웹의 디자인을 구성합니다.

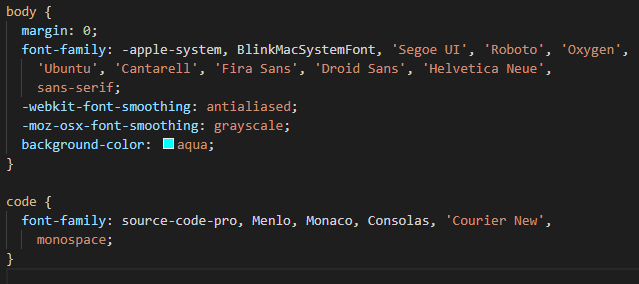
먼저 index.css 파일을 열어보면 body와 code로 구성 되어 있습니다.
body 부분에 배경 색을 지정하고 저장하면 자동으로 업데이트 되어집니다.

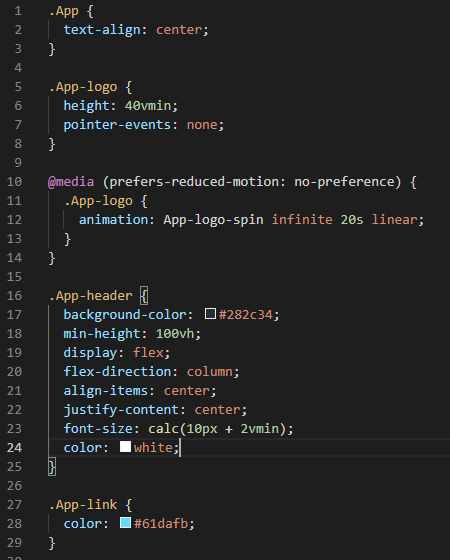
다음으로 App.css 파일을 열어보면 .App과 연관된 css 코드들을 확인 할 수 있습니다.
이곳에서 컴포넌트 디자인 작업을 하면 됩니다.

3. 배포
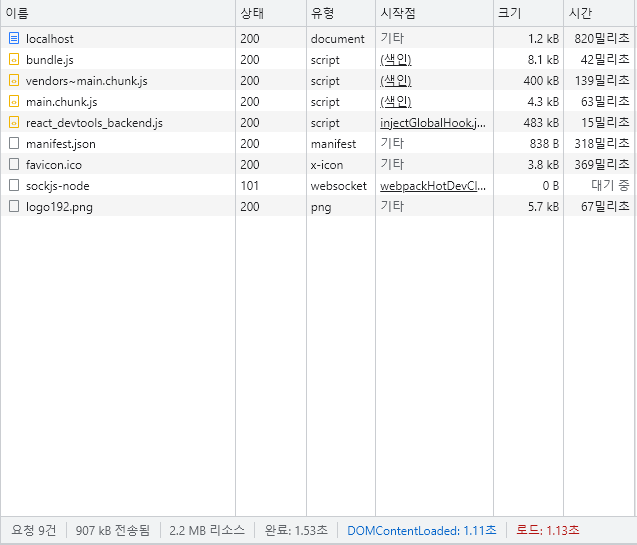
개발자 도구에서 네트워크 탭을 보면 현재 내려받은 리소스 용량을 확인 할 수 있다.
내용을 보면 9개의 요청건에서 2.2MB를 다운로드하였음을 알 수 있습니다.

이것이 쌓이다 보면 여러가지 문제가 발생 할 수 있기 때문에
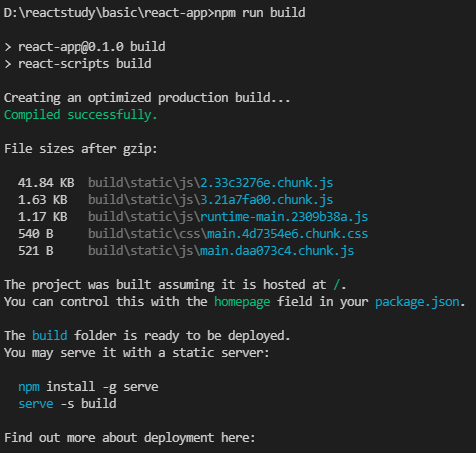
빌드를 하게 되며 npm run build 명령어를 사용합니다.
이 명령어를 실행하면 디렉토리에 build라는 폴더가 생성이 됩니다.

'FrontEnd > React' 카테고리의 다른 글
| 리액트 컴포넌트 만들기 [덧붙이기] (0) | 2022.03.16 |
|---|---|
| 리액트의 컴포넌트 만들기 (0) | 2021.12.01 |
| 리액트 웹 실행 시키기 (0) | 2021.12.01 |
| 리액트 관련 도구 [React Developer Tools] (0) | 2021.03.24 |
| React 의 간단 개념과 설치 방법 (0) | 2021.01.20 |


