React는 유저 인터페이스를 구현을 위한 선언적이고 유연한 JavaScript 라이브러리라고 불려지며 페이스북에서 개발하였습니다.
또한 React는 프론트엔드 개발자 사이에서 Angular, Vue와 더불어 많이 사용하고 있는 프로그램이기도 합니다.
실제로 React 공식 홈페이지에는 React를 입문하려는 사용자를 위한 문서와 자습서를 무료로 제공하고 있으며 저도 React 공부하는데 참고하게 되었습니다.
React – 사용자 인터페이스를 만들기 위한 JavaScript 라이브러리
A JavaScript library for building user interfaces
ko.reactjs.org
리액트 설치 방법은 다음과 같습니다.
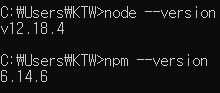
1. node와 npm 버전을 확인
[windows]-[cmd]를 실행 한 후 아래와 같이 입력하여 버전을 확인해줍니다.
만약에 node를 설치 하지 않았으면 nodejs의 공식 홈페이지에서 다운받아 설치 해주시면 됩니다.
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

2. create-react-app을 입력 후 설치
node와 npm 버전을 확인하셨다면 npm install -g create-react-app을 입력하여 설치를 진행합니다.
여기서 -g는 global 옵션으로 create-react-app을 어디서든 쓸 수 있게 전역에 설치하게 됩니다.

npm install -g create-react-app 입력 후 생성이 완료되면 패키지 업데이트 완료와 함께 경로가 출력이 되는데
해당 경로들은
C:\Users\KTW\AppData\Roaming\npm\create-react-app [폴더 디렉토리] -> C:\Users\KTW\AppData\Roaming\npm\node_modules\create-react-app\index.js [js 파일 설치경로]
+ create-react-app@4.0.1 [생성된 리액트 앱의 버전은 4.0.1]
를 의미합니다.

3. React 구성하는 파일 인스톨
저의 경우는 cmd에 create-react-app react-app . 를 입력해주었습니다.
여기에서 react-app은 폴더명을 말합니다.
주의할점은 create-react-app 폴더명 다음에 space로 한 칸 띄어준 다음에 . 을 입력합니다.

4. 설치 완료 및 경로 확인
리액트 설치가 완료되면 생성한 폴더의 경로와 함께 간단한 명령어에 대한 설명이 나오게 됩니다.

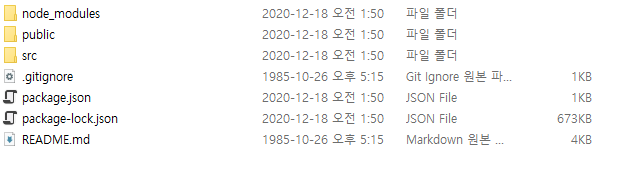
해당 경로로 이동을 하면 아래와 같이 react-app 폴더 안에 React를 구성하는 파일 또는 폴더들이 있는것을 확인 할 수 있습니다.

이렇게 React 설치 하는 과정을 마쳤습니다.
티스토리에서 처음으로 작성해본 게시글이 React 설치 과정이였습니다.
(현재는 React-app 설치를 D드라이브에 해두었습니다. 설치는 동일하게 하면 됩니다.)
'FrontEnd > React' 카테고리의 다른 글
| 리액트 컴포넌트 만들기 [덧붙이기] (0) | 2022.03.16 |
|---|---|
| 리액트의 컴포넌트 만들기 (1) | 2021.12.01 |
| 리액트에서의 코딩과 배포 (0) | 2021.12.01 |
| 리액트 웹 실행 시키기 (0) | 2021.12.01 |
| 리액트 관련 도구 [React Developer Tools] (1) | 2021.03.24 |



